Hi Guys,
A requirement make you go in-depth of subject. Few days back I have got a requirement to show tool tip on table component column(s).
I'd like to thank you to pentaho forum for their support in working with java script/jQuery in achieving this functionality.
Requirement :
Take a single query of 4 columns, hide 4th column and it's values on table component and show this hidden column values as tool tip on the first column of table component.
In other words, Using CDA get 4 columns output but get only 1st 3 columns on table component and show the 4th column(hidden column) values as tool tip on the 1st column of table component.
Example Environment :
Pentaho C-Tools of TRUNK version(after 14 version trunk)
Pentaho BA server 5.1.0 stable
PostgreSQL foodmart database for querying purpose.
Here I'd like to concentrate on the core part of the example hence design your layout.
What you can learn in this post ?
1. Query component usage.
2. How to store result set in a parameter using query component.
3. How to hide columns using java script/jQuery script on table component.
4. How to make use of tipsy function to show tooltip on table component.
Layout section :
Design as per your requirement
Data source section :
Query 1 :
SELECT employee_id,full_name,gender,position_title from employee limit 10
Sample image
Query output:
Components panel section
Here for this post you need to work out with a parameter, a query component and table component.
first let's have a parameter : Name it as tooltipValues
Query component :
You will be storing the query output in parameter using query component.
Write below Code in PostFetch Expressionof Query Component :
function f2(data){
var tooltipValues = [];
for(var i=0; i <data.resultset.length; i++){
tooltipValues.push(data.resultset[i][3]);
}
alert(tooltipValues);
alert("length="+data.resultset.length);
return tooltipValues;
}
Now the table Component
Add the table component, give a name to it, and the data source for it,(in this example give the same data source i.e., Datasource=query1_table) & the HTML Object here it is Panel_1
Write below code in Post Execution of table component
function myTip()
{
$('th:nth-child(4),td:nth-child(4)').hide();
$('#Panel_1 tr td:first-child').each(
function(index){
$(this).tipsy({title: function(){ return tooltipValues[index][3] ; }});
}
);
}
In the above code
Using hide() function you are hiding the result of 4th column
#Panel_1 is the HTML Object
Using tipsy() function you are showing the 4th column values as tooltip on the 1st column.
td:first-child, you are telling the jQuery to show the tooltip values on 1st column of the table component.
That's it you are done...!!!
Save the dashboard and see the preview.
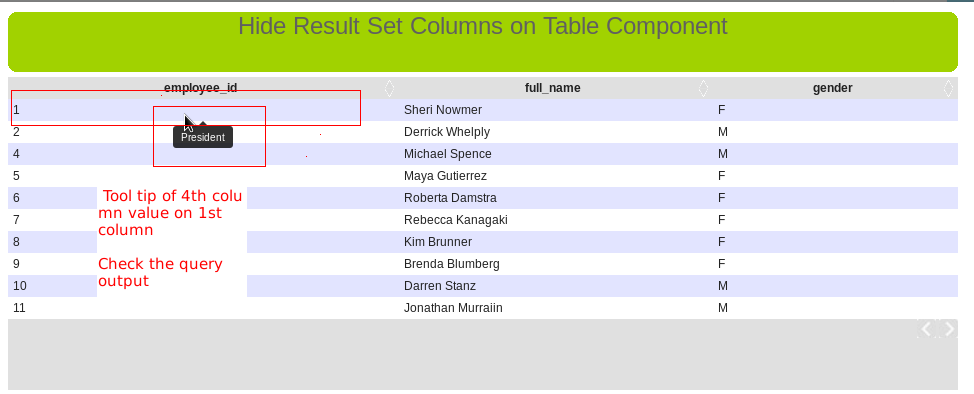
Preview/Observations :
Image 1 :
Image 2:
Image-3:
Source Code of this example :
Download here
Thank you for reading this article.
A requirement make you go in-depth of subject. Few days back I have got a requirement to show tool tip on table component column(s).
I'd like to thank you to pentaho forum for their support in working with java script/jQuery in achieving this functionality.
Requirement :
Take a single query of 4 columns, hide 4th column and it's values on table component and show this hidden column values as tool tip on the first column of table component.
In other words, Using CDA get 4 columns output but get only 1st 3 columns on table component and show the 4th column(hidden column) values as tool tip on the 1st column of table component.
Example Environment :
Pentaho C-Tools of TRUNK version(after 14 version trunk)
Pentaho BA server 5.1.0 stable
PostgreSQL foodmart database for querying purpose.
Here I'd like to concentrate on the core part of the example hence design your layout.
What you can learn in this post ?
1. Query component usage.
2. How to store result set in a parameter using query component.
3. How to hide columns using java script/jQuery script on table component.
4. How to make use of tipsy function to show tooltip on table component.
Layout section :
Design as per your requirement
Data source section :
Query 1 :
SELECT employee_id,full_name,gender,position_title from employee limit 10
Sample image
Query output:
Components panel section
Here for this post you need to work out with a parameter, a query component and table component.
first let's have a parameter : Name it as tooltipValues
Query component :
You will be storing the query output in parameter using query component.
Write below Code in PostFetch Expressionof Query Component :
function f2(data){
var tooltipValues = [];
for(var i=0; i <data.resultset.length; i++){
tooltipValues.push(data.resultset[i][3]);
}
alert(tooltipValues);
alert("length="+data.resultset.length);
return tooltipValues;
}
Now the table Component
Add the table component, give a name to it, and the data source for it,(in this example give the same data source i.e., Datasource=query1_table) & the HTML Object here it is Panel_1
Write below code in Post Execution of table component
function myTip()
{
$('th:nth-child(4),td:nth-child(4)').hide();
$('#Panel_1 tr td:first-child').each(
function(index){
$(this).tipsy({title: function(){ return tooltipValues[index][3] ; }});
}
);
}
In the above code
Using hide() function you are hiding the result of 4th column
#Panel_1 is the HTML Object
Using tipsy() function you are showing the 4th column values as tooltip on the 1st column.
td:first-child, you are telling the jQuery to show the tooltip values on 1st column of the table component.
That's it you are done...!!!
Save the dashboard and see the preview.
Preview/Observations :
Image 1 :
Image 2:
Image-3:
Source Code of this example :
Download here
Thank you for reading this article.








No comments:
Post a Comment